二三往事
F23.tw 如何知道噗浪plurk上的粉絲跟朋友什麼時候上線?
不知道正在看文章的你有沒有在使用噗浪?
其實噗浪是我完成這個網站的最大動力…..
噗浪有個特性,使用者河道的網址是長這樣
http://www.plurk.com/DoTaMoonNight
後面那一串就是使用者的ID,一般而言,都是使用者本人
就是,我常常在看自己網站的記錄的時候
看見一串來自 http://www.plurk.com/XXXXX 之類的referer
點下去就可以看到是誰點噗浪上的連結,連到我的網站
另外一點,就是當使用者貼圖片
也就是網址後面有.jpg .gif之類的網址的時候
噗浪會很自動的把它包進<img>標籤裡面
然後,當使用者開啟河道的時候,圖片自然而然就被開起來了
……..
…..
…
慢著,在這邊好像有點怪怪的
不覺得好像有點問題嗎?
F23.tw 縮網址網站正式上線!
終於把程式給寫完了
因為看縮網址這項服務似乎蠻簡單的,就花點時間來寫了一下…. 果然不難,只不過因為想多加一些功能下去,才會花了三四個禮拜的時間才完成。
簡單的來介紹一些與其他縮網址不同的功能:
1.支援自訂義短網址:你可以為自己的短網址命名,例如說….
http://f23.tw/介紹
你可以選擇為短網址命名,而不是由程式自動產生流水字串,你也可以用中文或是日文等其他語言為短網址命名,不過這些非英文文字將被轉換URL邊碼
2.提供保留副檔名的功能
舉例來說,當你貼了一張圖之後,你可以讓網址看起來像是這樣
http://f23.tw/FFFF.jpg
當然,原本的 http://f23.tw/FFFF 也是可以使用的
3.提供詳細的流量統計,以及使用者追蹤
如範例頁面
http://f23.tw/介紹/u (網址後加 /u 為使用者追蹤)
http://f23.tw/介紹/i (網址後加 /i 為點擊統計)
Responsive Web Design
江湖一點訣,說破不值錢,最近很多網站都可以隨著視窗大小自動調整div的尺寸跟內容的位置,讓同一個網站在手機跟網站上都可以看得很舒適,這叫做Responsive Web Design。
看起來很炫,其實方法很簡單,只是在寫CSS時多下面這個東西而已。
@media screen and (max-width: 600px)
{
/*手機板的網頁*/
div.surl-link
{
width:100%;
float:none;
}
}
當螢幕尺寸在600px以下的時候,就會套用那些css的設定,所以只需要把手機板該做的調整加在那邊就好,最常做的通常是把不重要的div設成display:none;。
至於有的人跑來問說「要怎麼把舊的網頁輕輕鬆鬆的改成手機版網頁」,會問這種問題的,通常那個網頁已經沒救了,因為「寫個桌機的網頁」跟「寫個能兼容桌機跟手機的網頁」在設計時的概念就已經不一樣了,重寫或許還比較省事………
Responsive Web Design DEMO: f23.tw
PHP 多執行緒解決方案
從JAVA跳到PHP之後,覺得PHP是種簡單的語言,以前用JAVA要寫好多行的程式,用PHP只要兩三行就能解決了。
但是我一直認為PHP就是因為太簡單,導致需要有些特殊的功能需要很花工夫才能達成,例如多執行緒。
現在,我找到解決方案了。
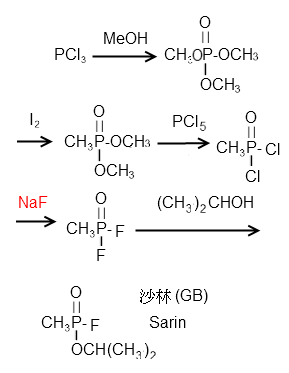
沙林的合成方法以及原料-看到一則新聞後的評論
主要是看到這樣的一則新聞「敘利亞化武原料 驚傳來自英美」
這標題很聳動,但我詳細看過新聞之後,會覺得這只不過是故意誇大的說法。
其實,在沙林的合成步驟中,氟化鈉(NaF)並不算是關鍵原料,比較關鍵的原料是PCl3,如下圖。
[快訊] 是方電訊的機房爆炸
有些人可能會問是方電訊的網站怎麼上不去
據噗浪上的傳聞表示,是方電訊的機房爆炸
而目前是方電訊的官方網站也上不去,詳細情況不明
http://www.chief.com.tw/
有些使用是方電訊的網站現在應該都上不去
最新消息:麗源大樓火警, 是方/數位通兩業者機房斷電.






 [No preview: this is a protected post]
[No preview: this is a protected post]

